O nosso primeiro período em Aplicações foi bastante interessante. Aprendemos noções básicas de multimédia e de interatividade, assim como trabalhar num blog e no aplicativo Corel Draw. Achámos também que as atividades propostas foram adequadas e interessantes.
Esperemos que o segundo período nos corra da mesma forma ou melhor.
Feliz Natal e bom fim de ano!
quinta-feira, 15 de dezembro de 2016
terça-feira, 13 de dezembro de 2016
Movimento código Portugal
Foi-nos pedido que participássemos no evento "Movimento Código Portugal" (https://www.codemove.pt/).
O que é o "Movimento Código Portugal"?
O "Movimento Código Portugal" é uma campanha de mobilização nacional para a literacia digital e a computação.
Pretende-se aproximar os jovens, os estudantes e a sociedade em geral em torno do universo científico e tecnológico da informática e da programação de computadores.
O jogo consiste em guiar uma série de monstrinhos através de programação apropriada de forma a que eles cheguem às bolachas, evitando as gotas de água e chocar com as paredes.

Achámos este desafio interessante, porque nos permitiu ter contacto com os princípios básicos da programação e recomendamos a todos os que queiram experimentar.
O que é o "Movimento Código Portugal"?
O "Movimento Código Portugal" é uma campanha de mobilização nacional para a literacia digital e a computação.
Pretende-se aproximar os jovens, os estudantes e a sociedade em geral em torno do universo científico e tecnológico da informática e da programação de computadores.
O jogo consiste em guiar uma série de monstrinhos através de programação apropriada de forma a que eles cheguem às bolachas, evitando as gotas de água e chocar com as paredes.

Achámos este desafio interessante, porque nos permitiu ter contacto com os princípios básicos da programação e recomendamos a todos os que queiram experimentar.
terça-feira, 22 de novembro de 2016
Compressão/técnicas de compressão com perdas e sem perdas
Compreensão de Dados
A compressão de dados é o ato de reduzir o espaço ocupado por dados num determinado dispositivo. Essa operação é realizada através de diversos algoritmos de compressão, reduzindo a quantidade de Bytes para representar um dado, sendo esse dado uma imagem, um texto, ou um arquivo (ficheiro) qualquer.
Compreensão com perdas
Método de compreensão onde ocorre uma perda significativa de dados que maioria das vezes não é notada pela pessoa, pois normalmente é só a diferença de um som de frequência mais alto ou mais baixo, movimentos muito rápidos ou uma diferença da cor que não se nota.
Compreensão sem perdas
Método de compressão onde a informação é recuperada sem qualquer alteração após o processo de descompressão.Este tipo de compressão é usada em texto e algumas aplicações multimédia críticas onde a informação é essencial.

Formatos de ficheiros de imagem Bitmap
- BMP - Bitmap
- GIF - Graphics Interchange Format
- JPEG - Photographic Experts Group
- PDF - Portable Document Format
- PNG - Portable Network Graphics
- TIFF - agged Image File Format
1.1. BMP - É designado também por percursor armazena fotos e gráficos em pequenos quadrados que chamamos de pixels. Quanto maior o número de pixels em uma só fotografia, maior a qualidade da imagem. É um formato de imag
2.1- GIF - Um ficheiro GIF é uma imagem gráfica numa página web que se move como por exemplo, um titulo de um blog onde as letras aumentam e diminuem. Em particular um GIF animado é um ficheiro no Graphics Interchange Format designado como GIF89a que contém um ficheiro com imagens que são apresentadas numa determinada ordem e velocidade.
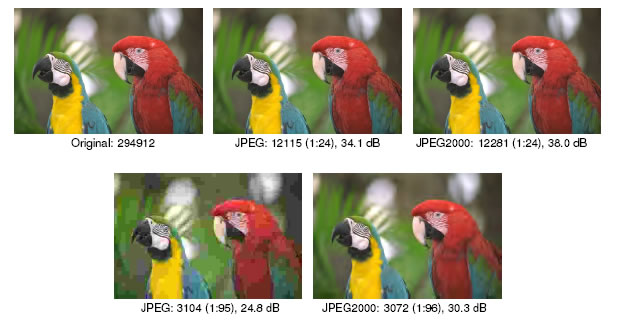
3.1- JPEG - São ficheiros também conhecidos por JPG. Estes ficheiros são imagens que foram comprimidas de modo a guardar muita informação num ficheiro pequeno.
Um ficheiro JPEG , durante a sua compressão, perde alguns detalhes de modo a tornar o ficheiro mais pequeno.
4.1 - PDF - Os ficheiros PDF permitem que seja preservada a estrutura e aparência de um documento ou imagem , de modo a que quando seja enviada ou partilhada tenha , no caso dos documentos os tipos de letra e estrutura originais, e no caso de imagens a sua qualidade e detalhes. Quando guardados permitem que, quando são enviados entre sistemas operativos diferentes, os ficheiros não percam as suas características originais.
5.1 - PNG - Foi criado com o objetivo de ser um formato mais abrangente de modo a substituir o GIF, já que a patente que detinha o GIF era uma empresa à qual ninguém queria pagar mais a licença. Fornece ainda, uma vasta gama de cores e uma melhor compressão.
Os ficheiros JPEG contêm imagens mais coloridas e com uma maior resolução, no entanto apresentam ainda alguma perda de detalhes quando comprimidas. ( no entanto essa perda de detalhe é menor do que nos ficheiros JPEG)
6.1- TIFF- As imagens TIFF criam ficheiros muito grandes. Estas imagens não são comprimidas e por isso guardam muitos detalhes , daí os ficheiros serem tão grandes. Em relação a cores, as imagens TIFF são muito abrangentes, podem ser grayscal , CMYK or RGB. é o ficheiro mais comum no que toca a software , como por exemplo o Photoshop, pois e como já referimos, porque estes ficheiros contêm muito detalhe.
CDR- É o formato de imagem vetorial essencialmente utilizado pelo Corel.
terça-feira, 15 de novembro de 2016
Pixel e Modelos de cor
O pixel é a menor unidade de uma imagem digital. Se dermos o zoom máximo por exemplo numa foto veremos que esta é constituída por pequenos cubos, os pixeis. A cor de cada pixel é fruto da combinação de três cores básicas: vermelha, verde e azul.
Cada uma dessas três cores possui 256 tonalidades, da mais clara à mais escura, que, combinadas, geram mais de 16 milhões de possibilidades de cores. Os pixels são agrupados em linhas e colunas para formar uma imagem.
Uma foto digital de 800 x 600 pixels, por exemplo, tem em sua composição 800 pixels de largura por 600 de altura, ou seja, é formada por 480 mil pixels, todos do mesmo tamanho. Quanto maior o número de pixels, maior o volume de informação armazenada. Em outras palavras, quanto mais pixels uma imagem tiver, melhor será a sua qualidade e, assim, será mais parecida ao real.
Modelos de cor
- RGB - O modelo de cores RGB é baseado na teoria de visão colorida tricromáticae no triângulo de cores. O propósito principal deste sistema é a reprodução de cores em dispositivos electrónicos, como monitores de TV e computador, scanners e câmaras digitais.
- CMYK- É um sistema muito utilizado na indústria gráfica. Além das cores primárias ciano, magenta e amarelo, também é usada a cor preta, considerada como a "cor chave" por ser essencial para definir os detalhes de uma imagem.
- HSV - Baseia-se no entendimento humano da cor do ponto de vista dos artistas plásticos. Os artistas plásticos para obterem as várias cores das suas pinturas combinam tonalidades com elementos de brilho e saturação.
- YUV - É um modelo de representação da cor dedicado ao vídeo analógico. Baseia-se num modo de transmissão vídeo de componentes separadas que utilizam três cabos diferentes para fazer transitar as informações de luminância (luminosidade) e dois para as componente de crominância (cor).
Cor
Como é que a cor é interpretada pelo nosso cérebro: Acontece que é o nosso cérebro – e não os nossos olhos – que constrói a nossa percepção das cores do mundo que nos rodeia – isto é, a nossa experiência subjectiva das cores. Os olhos fornecem-nos a informação óptica em bruto vinda do exterior, mas é ao nível do córtex visual que essa informação é processada. E o nosso cérebro, com base na luminosidade ambiente e nos comprimentos de onda da luz reflectida pelos objectos, deduz as cores daquilo que vemos.
A visão escotópica capta baixos níveis de luminosidade e não detecta as cores. Este tipo de visão é utilizado durante a noite, ou estando em ambientes escuros depois de certo tempo, onde o olho passa a ser mais sensível às ''luzes azuis''. Os sensores utilizados pela visão escotópica são os bastonetes, que são cerca de 110 milhões a 125 milhões em cada olho (retina).
A visão fotópica é a que possibilita ver cores, que é utilizado durante o dia ou em níveis normais de luminosidade. A luz que é projectada na retina e é processada pelos cones (em cada olho existem cerca de 6,400,000 deles).
A visão fotópica é a que possibilita ver cores, que é utilizado durante o dia ou em níveis normais de luminosidade. A luz que é projectada na retina e é processada pelos cones (em cada olho existem cerca de 6,400,000 deles).
´´ Uma imagem vale mais do que 1000 palavras ´´
´´ Uma imagem vale mais do que 1000 palavras ´´
Na nossa opinião concordamos com a frase, visto que em várias situações uma imagem clarifica tudo aquilo que queremos expor.
Por exemplo, por vezes deparamo-nos com paisagens que nos deixam de tal forma tão deslumbrados que mesmo que a quiséssemos descrever através de palavras nunca o conseguiríamos fazer.
Outro exemplo muito comum, é quando tentamos explicar alguma coisa e se mostrarmos uma imagem tudo fica se consegue explicar mais facilmente.
quinta-feira, 10 de novembro de 2016
Imagem
Conceito de imagem:
Uma imagem é sempre uma representação de qualquer outra coisa. Ou seja, não podemos abrir a janela, olhar a paisagem e dizer «que bela imagem». Porque o que temos à nossa frente é a própria coisa. Uma imagem será, sempre, um processo de mediação: uma representação (a imagem) de um referente (a coisa).
Conceito de imagem digital:
A representação visual de um objecto recebe o nome de imagem. Digital, por sua vez, é aquilo que é relativo aos dedos, ainda que actualmente o conceito seja usado no âmbito da tecnologia em referência à representação de informação de modo binário (em dois estados).
Estas definições permitem-nos indicar que uma imagem digital é qualquer representação bidimensional construída a partir de uma matriz binária (composta de uns e de zeros).
terça-feira, 8 de novembro de 2016
Tipo de fonte escalada
As letras de Claude Garamond estão entre os caractéres mais usados no mundo ocidental. Muitos peritos posicionam as suas romanas entre os mais belos tipos metálicos jamais concebidos, pois estes mostram um soberbo equilíbrio entre elegância e funcionalidade.
Contudo, apesar do seu significado histórico e contemporâneo, as letras genuínas de Claude Garamond só foram identificadas correctamente há cerca de 60 anos.
quinta-feira, 27 de outubro de 2016
Utilização do sistema multimédia - Texto
Fonte tipográfica
As fontes são conjuntos de caracteres que podem corresponder a letras, números ou símbolos. Estas são armazenadas em ficheiros de fontes onde são descritas as suas caracteristicas fisicas, ou seja, como vão ser visualizadas no ecrã e impressas. As fontes são identificadas por nomes e classificadas segundo determinadas familias.

Fontes Serifadas
Geralmente esse tipo de fonte é utilizado em textos corridos, uma vez que guiam o olhar do leitor pelo texto, fazendo com que este leia as palavras completas e não as letras individuais. As fontes serifadas causam esse efeito, pois os prolongamentos finais deixam a impressão de união das letras e palavras.
(ex:Times New Roman, Garamond...)
Fontes não Serifadas
Essas fontes são recomendadas para títulos, anúncios ou textos que serão visto principalmente no monitor, pois transmitem clareza, leveza e organização. Uma vez que chama atenção para cada palavra, e não para o texto por inteiro, atraem o leitor de forma mais impactante. (ex: Helvética, Arial...)

Fontes Bipmapped
As fontes bitmapped são guardadas como uma matriz de pixeís e, por conseguinte, ao serem ampliadas, perdem a qualidade. São concebidas com uma resolução e um tamanho especificos para uma impressora especifica, não podendo ser escaladas. As cinco fontes bitmapped são: courier, MS Sans Serif, MS Serif, Small e Symbol.
Fontes Escaladas
As fontes escaladas, ao contrário das fontes bitmapped, são definidas matematicamente e podem ser intrepertadas( rendering) para qualquer tamanho que forem requisitadas. Estas fontes contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para apresentarem um aspecto de formas contínuas, tais como as fontes TYPE1, TRUE TYPE e OPEN TYPE.

Fontes:https://www.printi.com.br/blog/tipografia-e-suas-fontes-fundamentais
http://ai-b.blogs.sapo.pt/4330.html
Utilização do ASCII Generator e ASCII ART Generator
Foi nos proposto a realização de duas atividades. A primeira consistia em utilizar a ferramenta “ASCII GENARATION.'' para escrevermos os nosso nomes no site, http://www.network-science.de/ascii/.
Padrões de codificação de caracteres
O que é?
Uma codificação de caracteres é um padrão de relacionamento entre um conjunto de caracteres com um conjunto de outra coisa, como por exemplo números ou pulsos elétricos com o objetivo de facilitar o armazenamento de texto em computadores e sua transmissão através de redes de telecomunicação.

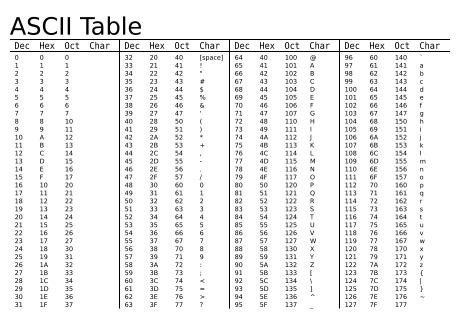
Codigo ASCII
É código Padrão Norte-americado para Intercâmbio de Informações. O ASCII é um código numérico que representa os caracteres, usando uma escala decimal de 0 a 127. Esses números decimais são então convertidos pelo computador para binários e ele processa o comando.

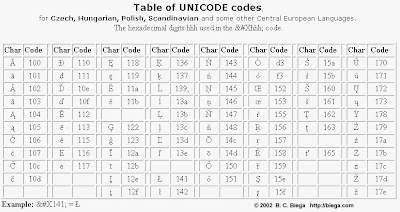
Codigo unicode
Unicode é um padrão que permite aos computadores representar e manipular, de forma consistente, texto de qualquer sistema de escrita existente. Publicado no livro The Unicode Standard 1, 2 o padrão consiste de pouco mais de 107 mil caracteres, um conjunto de diagramas de códigos para referência visual, uma metodologia para codificação e um conjunto de codificações padrões de caracteres, uma enumeração de propriedades de caracteres como caixa alta e caixa baixa, um conjunto de arquivos de computador com dados de referência, além de regras para normalização, decomposição e ordenação alfabética.

Fontes: http://appsbmp.blogspot.pt/2014/10/padroes-de-codificacao-de-caracteres.html
http://www.tecmundo.com.br/imagem/1518-o-que-e-codigo-ascii.htm
quinta-feira, 20 de outubro de 2016
Grandezas Informáticas
O que são?
Quando fazemos um trabalho num computador e o guardamos, esse trabalho irá ocupar um determinado espaço de armazenamento.
Por exemplo , como a água é medida em litros ou o açúcar é medido em quilos, os dados de um computador são medidos em bits e bytes. Cada valor do código binário foi denominado "bit" (binary digit), que é a menor unidade de informação.
Esta tabela é muito importante, pois muitos arquivos no nosso
computador, pendrive ou outros meios de armazenamento estão simbolizados,
principalmente pelo KB.
Alguns exemplos de dispositivos de armazenamento:

Webgrafia: http://www.lucasbrowser.com.br/2012/07/conheca-as-unidades-de-medida-da.html
https://www.algosobre.com.br/informatica/unidades-de-medida-do-computador.html
terça-feira, 18 de outubro de 2016
Multimédia
O que é a multimédia?
Estáticos:
Texto: O texto é o meio adequado para transmitir informação essencial de um modo preciso e, por isso, tem sido a forma dominante de interação entre o ser humano e o computador. A apresentação do texto pode ter três formas possíveis: Texto não-formatado, Texto formatado, Hipertexto
Imagem: A imagem é o mais comum componente de uma aplicação multimédia. A imagem é o mais comum componente de uma aplicação multimédia.
Dinâmicos:
Áudio: O áudio corresponde à reprodução eletrónica do som nos formatos analógico e digital. Efeitos sonoros, música, vozes; podem contribuir para um ambiente mais agradável e melhor esclarecimento da mensagem.
Vídeo: É o movimento sequencial de um conjunto de imagens, também conhecidas por fotografias ou frames. O número de frames apresentadas por segundo designa-se por frame rate.
Animação: É o movimento sequencial de um conjunto de gráficos, no formato digital, que vão sofrendo alterações ao longo do tempo.
Capturados:
São aqueles que resultam de uma recolha do exterior para o computador, através de utilização de hardwareespecífico, como, por exemplo, os scanners, as câmaras digitais e os microfones e de software específico.
Sintetizados:
São aqueles que são produzidos pelo próprio computador através de hardware e software específicos.
Modos de divulgação de conteúdos multimédia
Online: Divulgação online significa a disponibilidade de uso imediato dos conteúdos multimédia. Pode ser efectuada, por exemplo, através da utilização de uma rede informática local ou da WWW (World Wide Web).
Offline: A divulgação offline de conteúdos multimédia é efectuada através da utilização de suportes de armazenamento, na maioria das vezes do tipo digital. Neste caso, os suportes de armazenamento mais utilizados são do tipo óptico, CD e DVD.
Fontes:
http://multimediamfr.blogspot.pt/2010/01/quanto-sua-origem.html
https://student.dei.uc.pt/~jsilva/informaticabasica/multimedia/componentes/imagem/index.html
http://tiposdemedia.blogspot.pt/
Subscrever:
Mensagens (Atom)